Project Description
I used PHP’s OOP (object oriented programming) to create a user validator class. This class validates a username and an email that is input by the user.
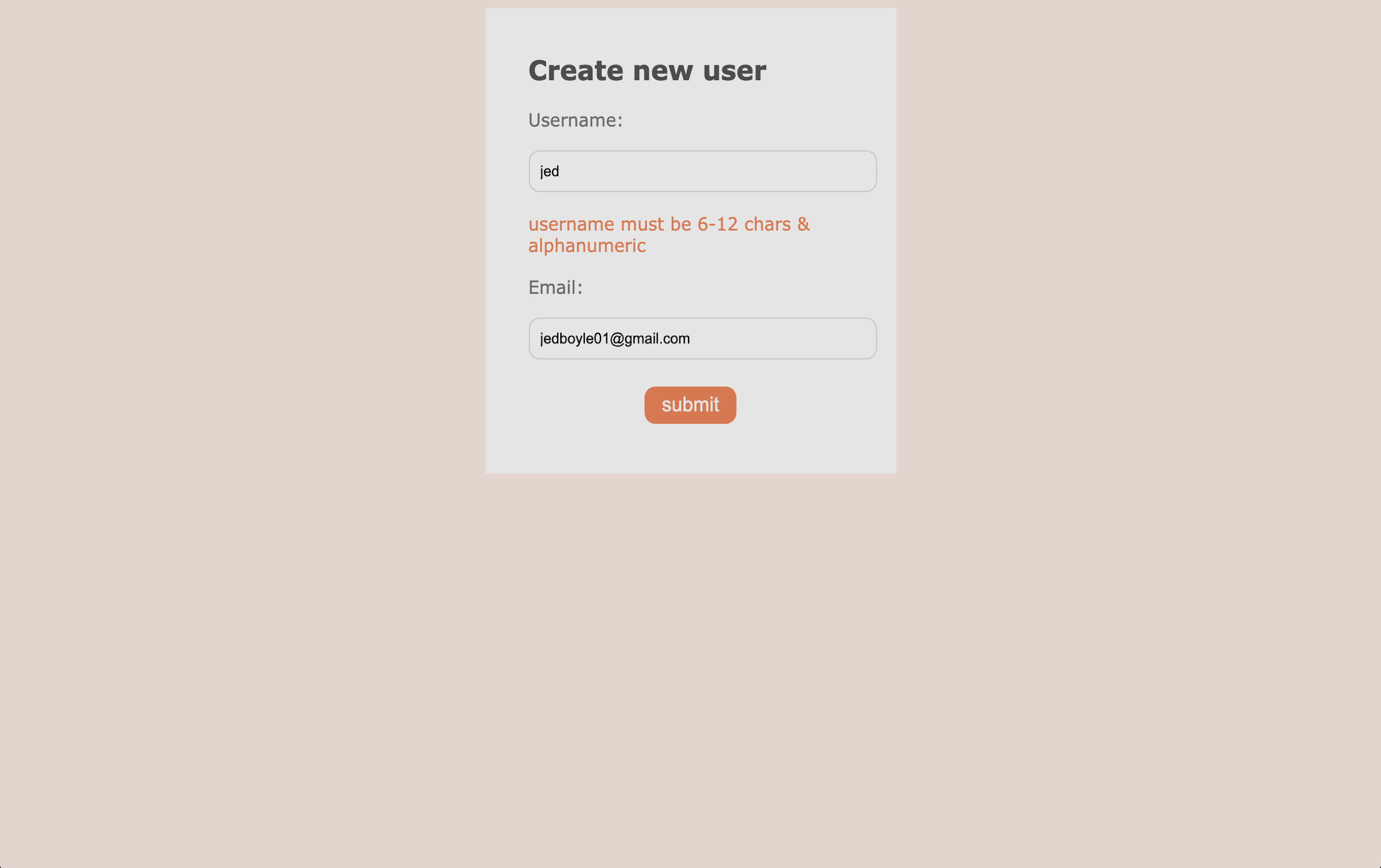
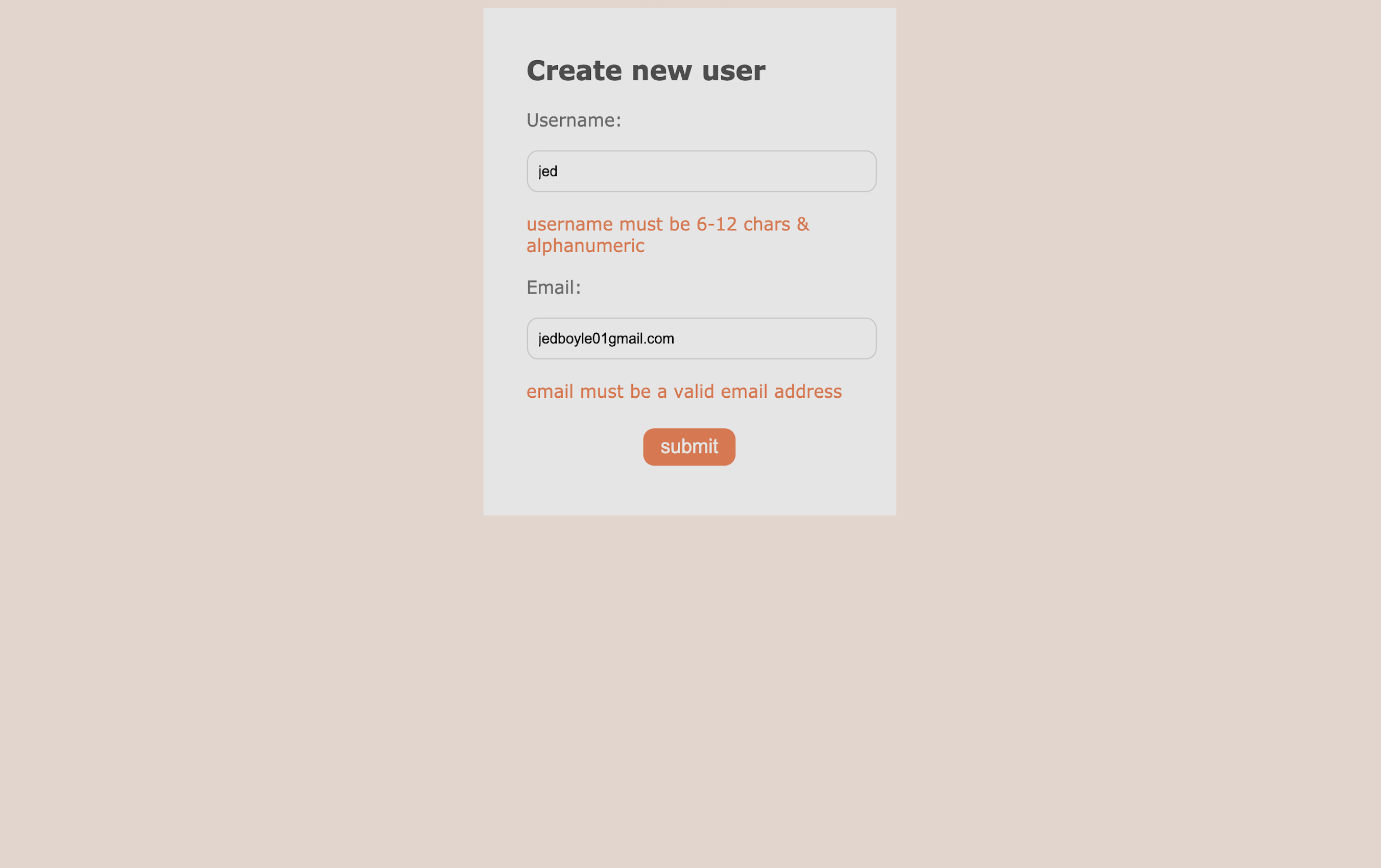
After the user has input the data into the form, the PHP class takes the user data, validates it, and outputs an error to the browser (if any occur). If the form passes validation it is ready to send the data to the database.
I have not connected this form to a database as it is just a project in PHP class development. This project has helped me better understand PHP classes by implementing one for a real-life operation.
Click here for GitHub repository
Project Description
I used PHP’s OOP (object oriented programming) to create a user validator class. This class validates a username and an email that is input by the user.
After the user has input the data into the form, the PHP class takes the user data, validates it, and outputs an error to the browser (if any occur). If the form passes validation it is ready to send the data to the database.
I have not connected this form to a database as it is just a project in PHP class development. This project has helped me better understand PHP classes by implementing one for a real-life operation.
Click here for GitHub repository