Project Description
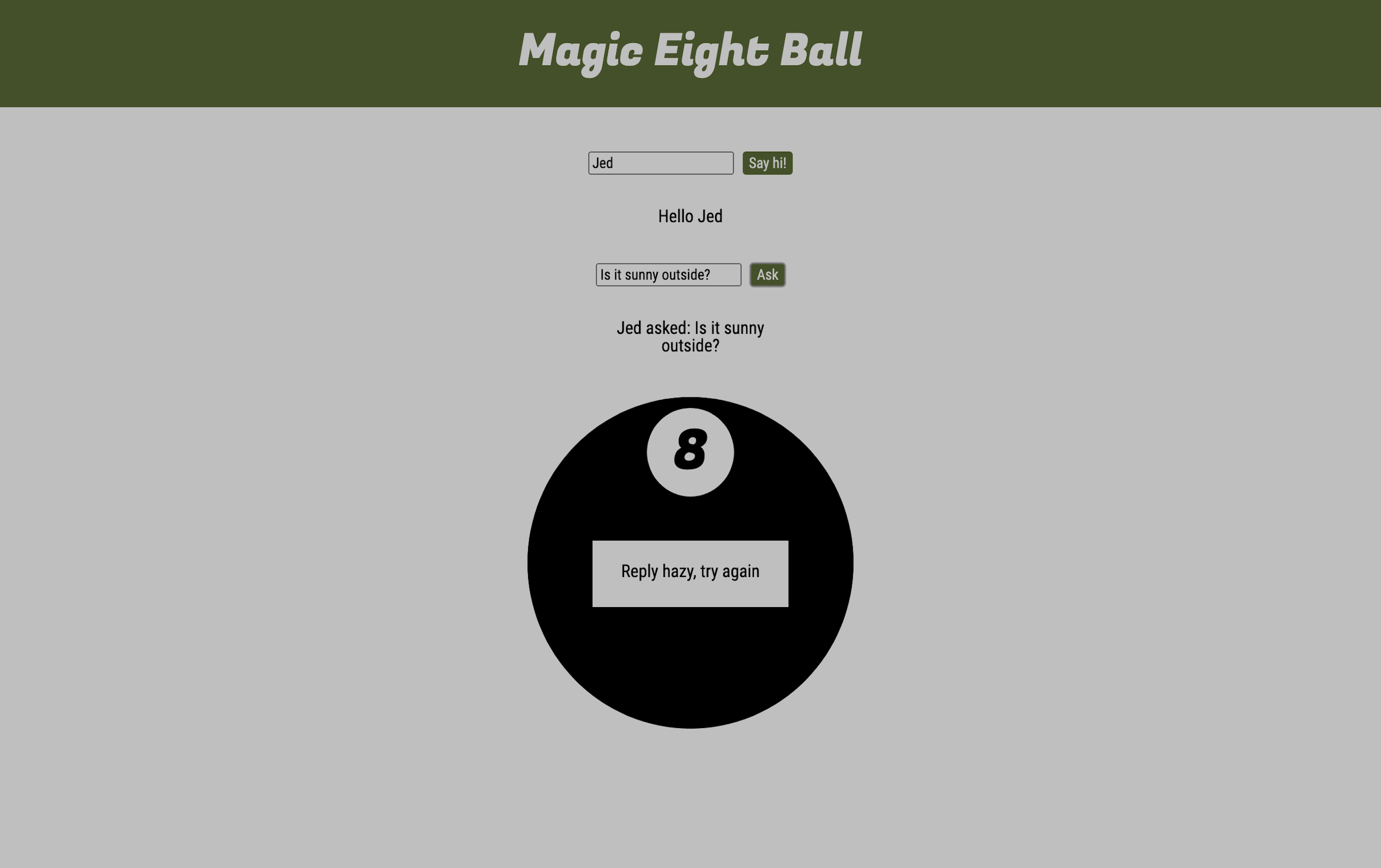
In this project I will follow Codecademy's tutorial and write a program for a fortune telling magic eight ball app. You input your name and ask a question, the app returns a random answer. I will then create the rest of the interactivity, HTML and styling myself to develop it into a fully functioning application.This project was a marking point for me as it was the first time I configured the Javascript document object model fluently without looking at documentation. It showed me that my skills were improving and that I had reached a milestone and more holistic understanding of how to interconnect HTML, CSS and Javascript (with query selectors).
Click here for GitHub repository
Project Description
In this project I will follow Codecademy's tutorial and write a program for a fortune telling magic eight ball app. You input your name and ask a question, the app returns a random answer. I will then create the rest of the interactivity, HTML and styling myself to develop it into a fully functioning application.This project was a marking point for me as it was the first time I configured the Javascript document object model fluently without looking at documentation. It showed me that my skills were improving and that I had reached a milestone and more holistic understanding of how to interconnect HTML, CSS and Javascript (with query selectors).
Click here for GitHub repository