Project Description
I decided to complete this Codecademy jQuery project in my code editor rather than the online portal to get a more holistic understanding of the file and DOM linkage. I used the supplied source code and completed the steps using Github version control to commit documentation. Here is the project description:
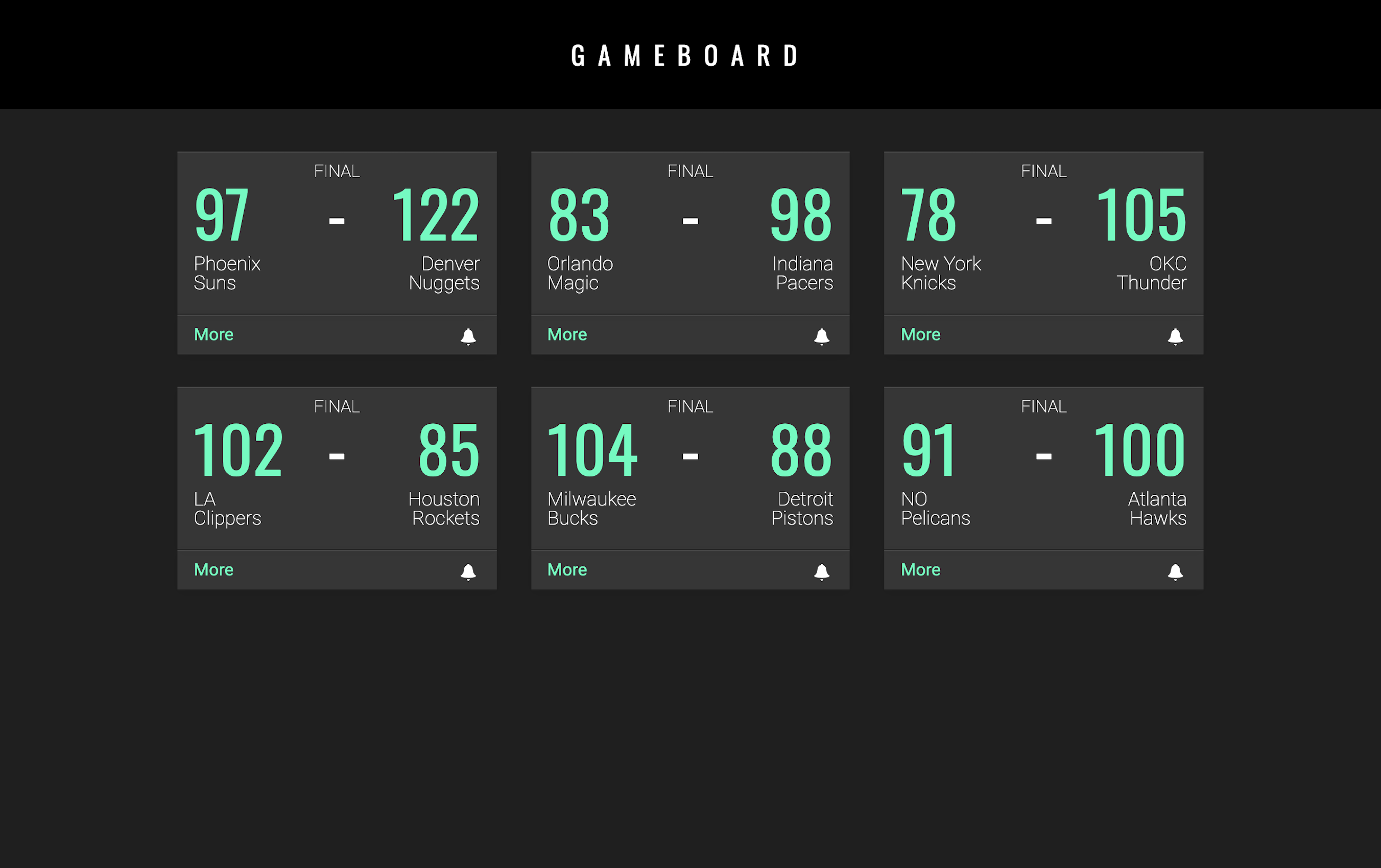
Gameboard is creating a scoreboard that displays NBA scores from around the league. They want the user to be able to click the More link to see the dropdown menu, to click the Share link to see the share menu, and to click the notification bell.
Click here for GitHub repository
Project Description
I decided to complete this Codecademy jQuery project in my code editor rather than the online portal to get a more holistic understanding of the file and DOM linkage. I used the supplied source code and completed the steps using Github version control to commit documentation. Here is the project description:
Gameboard is creating a scoreboard that displays NBA scores from around the league. They want the user to be able to click the More link to see the dropdown menu, to click the Share link to see the share menu, and to click the notification bell.
Click here for GitHub repository