Project Description
I decided to complete this Codecademy jQuery project in my code editor rather than the online portal to get a more holistic understanding of the file and DOM linkage. I used the supplied source code and completed the steps using Github version control to commit documentation. Here is the project description:
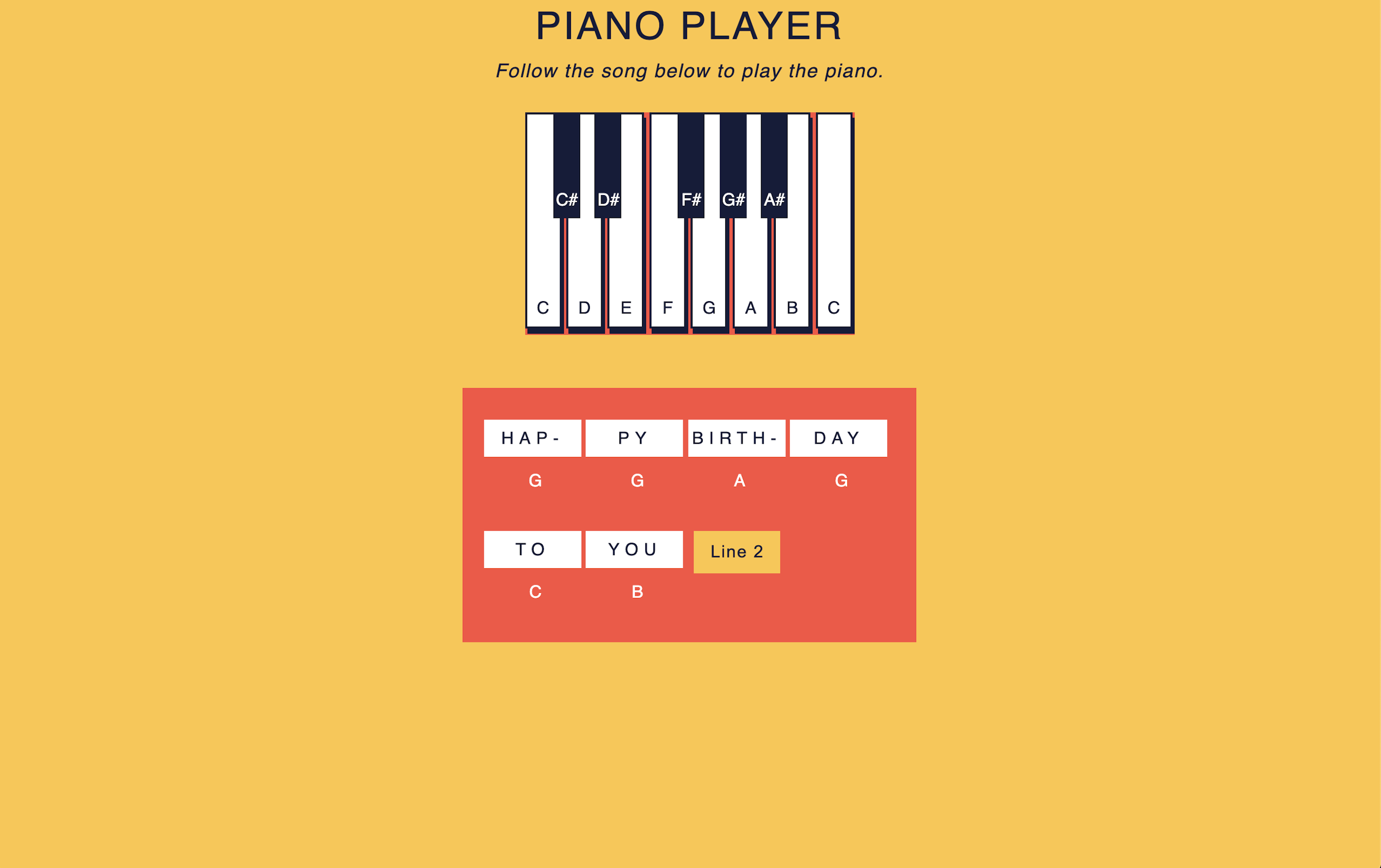
Create an interactive game to help their beginner-level piano students study. Create a piano player with DOM events in JavaScript!
Click here for GitHub repository
Project Description
I decided to complete this Codecademy jQuery project in my code editor rather than the online portal to get a more holistic understanding of the file and DOM linkage. I used the supplied source code and completed the steps using Github version control to commit documentation. Here is the project description:
Create an interactive game to help their beginner-level piano students study. Create a piano player with DOM events in JavaScript!
Click here for GitHub repository